Virtually every new device with a screen released today supports bluetooth keyboards. Bluetooth keyboards have come a long way; with the rise of tablets and smartphones, they are now an essential part of a professional’s arsenal. That is why I was quite excited to receive the WeKey from Product Ninja as part of their awesome Trials program. Today, I present to you my thoughts on the product.
Look & Feel

As you can see, I received the white version of the device. It also comes in black, which I would’ve preferred, but that’s purely subjective. As far as the layout goes, it’s pretty typical to what you would see in a portable bluetooth keyboard. We have the usual QWERTY set up and a ‘Fn’ button to activate certain functions.
The most unique thing about this keyboard is the circular button up top. That’s a trackpad. I really like the halo around it, it makes the keyboard look very sleek and futuristic. As you can see on the top right, there is a blue dot to indicate connectivity status and a small circular button to start the pairing process.
Another great feature of this keyboard is its ability to connect it to three bluetooth enabled devices and swap between them instantaneously. If you take a look at the ‘Fn’ functions above F1, F2, and F3, you’ll see the ability to swap between the connected devices. This makes working on your laptop, tablet and smartphone effortless.

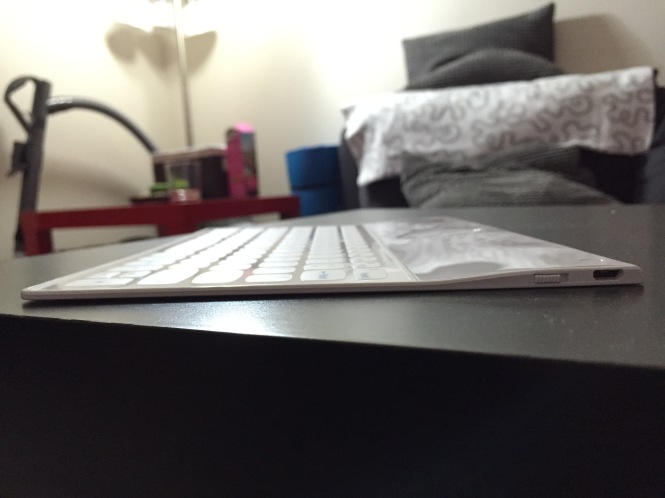
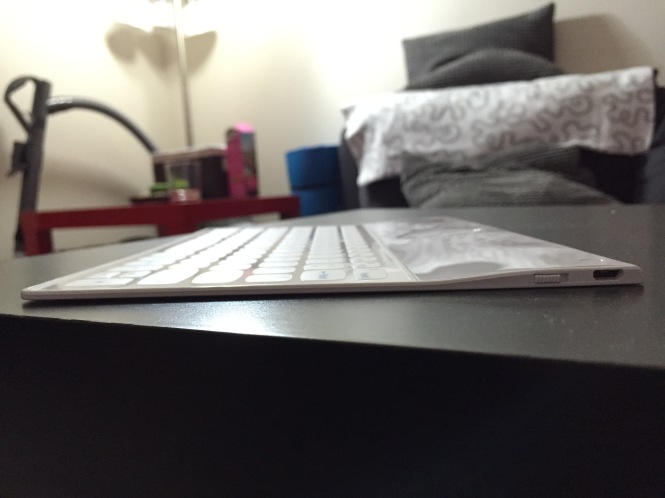
As you can see, this keyboard is very thin. Because of this, the keys are actually just touchpads. There doesn’t seem to be a mechanical structure underneath it, so it definitely needs some getting used to. The keys don’t “press” down as you would expect them to, you’re essentially just “tapping” on them. I personally have a hard time getting used to this because it’s hard to judge whether you pressed the key or not without the physical feedback of pressing a button in. There is however, a sound that emits from the keyboard that can be used as confirmation that the key has indeed been pressed. Unfortunately, that sound can be extremely annoying and maybe even disruptive to the people around you, so I prefer to have it silenced.
On the side, you’ll also be able to see a On/Off switch and a charging port that uses a mini-USB cable, which is included in the package.
As far as how the keyboard actually feels, I’m sorry to say that it can be summed up as cheap. The lightness of the keyboard, although nice, doesn’t help to give it a premium feel. It definitely doesn’t shy away from being made from plastic, and its backside is composed of a faux leather material. In short, it doesn’t feel all that great.
Functionality
Through the photos, you can get an idea of how it looks and perhaps feel, but how does it function? In summary, it’s okay. The biggest problem is the touchpad keys. You have to press on them pretty hard for them to register, which results in slower typing and many typos.
The trackpad is a welcome function, but its surface isn’t the best. Gliding my finger around, I noticed it is too stick – too much friction. Yes, you can successfully navigate around your desktop using the trackpad, but it isn’t the smoothest or the nicest experience.
The pairing process works perfectly fine and the swapping between devices works great. It’s unfortunate that the keys are clunky, because after all, that’s the main purpose of a keyboard.
Verdict
 It’s tough to recommend this product at the current price point I see on Amazon ($73.39 at the time of this review). If it were half the price, I’d say go for it. At its current price point, there are much better alternatives.
It’s tough to recommend this product at the current price point I see on Amazon ($73.39 at the time of this review). If it were half the price, I’d say go for it. At its current price point, there are much better alternatives.
Keep in mind that it does pass all the claims it makes. It is by far, the thinnest and lightest Bluetooth keyboard I have ever used, and while I did not test its water resistance claim, I can tell by the build and lack of crevices that it will withstand spills better than other keyboards. The battery life is also terrific.
So there you have it, it’s a great idea but the poor build quality and usability really hurts the product. This won’t be replacing my everyday keyboard or my portable travel keyboard, but it does have a home at my living room. I plan on using this keyboard for my PS4 and whatever other Bluetooth-enabled device my home theater might soon have. It’s perfect for some light typing, but not for producing professional work.


 It’s tough to recommend this product at the current price point I see on
It’s tough to recommend this product at the current price point I see on